ホームページ、ブログのSSL化。
セキュリティ対策なのですが、これが遅れると大きなデメリットがあります。
ブラウザの画面に「保護されていません」と出るからだけではないのです。
ほかのサイトからリンク(紹介)が減りますので気をつけてください。
httpsなのにSSL化されない
httpsなのにSSL化されない原因の1つは、http:サイトへリンクを貼っているから。
さすがにセキュリティの問題と言うことで、SSL化したところも多いはずです。
やっとのことで対応したのに、鍵マークが表示されない。

あれー?ちゃんとサーバーでも設定したのに・・・
これでは常時SSLにはならず、やはり警告対象になるんですね。
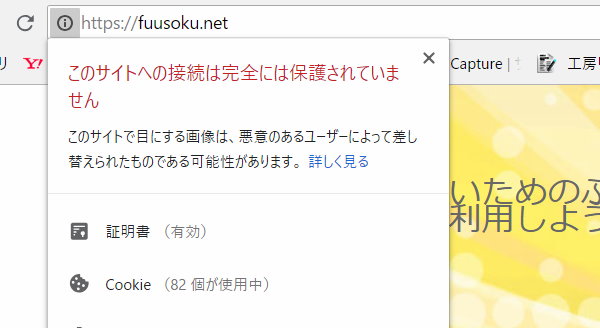
よく見るとメッセージは微妙な言い回し。
「このサイトへの接続は完全には保護されていません。」
ちょっとは保護されてるよ、的なニュアンスですよね。
リンク先がhttp:(画像・java)
↓※ここの部分、この理由って画像の表示(imgタグだから)とご指摘をいただきました。
確かにリンクだけだと大丈夫!ごめんなさい ※2018/08/27の18:17に追加
この原因の1つは、リンク先が「http:~」の場合です。
つまり自分のサイトはSSL証明できた。
でもリンク先がSSL対応していないとダメなんです。
リンク先がhttp:のままだと、リンクを出しているこちらも警告対象になってしまうのです。
たとえばこのサイトの場合、サイドバーにあるプロフィール画像。

この内部リンクが、http:のままだったのです。
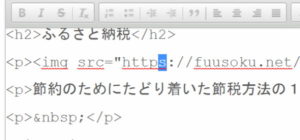
そこで、この原因であるリンクを修正します。
※WP(ワードプレス)などでもSSL化したらチェックする必要があります。
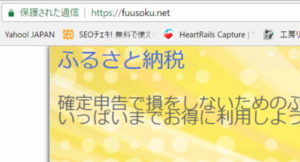
そして修正後にチェックしてみると、ちゃんと鍵マークになりました。

これで常時SSL化ができました。
なので、外部参照の画像やjavaやCSSの場合です。
http:にはリンクを貼らない
上記の手順で分かるように、http:~(SSL化未対応)からはじまるサイトにリンクを貼ると自サイトのSSK化ができません。
せっかくセキュリティ対策のために、自分はSSL化した。
でも、あるサイトへリンクをはるとSSL化にならない。
普通の感覚ではどうでしょうか・・・?
実際、私はもうhttp:~のサイトへはリンクを貼らないです。
SSL化できてるひとなら、たぶん同じような感覚でしょう。
これを逆に考えると。SSL化しないデメリットの1つとして、リンクが張られないが挙げられるでしょう。
まぁツイッターなどでは関係ないでしょうけどね。
企業サイトなどですと、おつきあいがあるから張るかもしれません。
でもその場合、相手に迷惑をかけています。(相手のSSL化をジャマするので)
まとめ
SSL化しないと、ネットで紹介してくれるリンクが減る可能性が高い
あ、サンプルででてきた、ふるさと納税のサイト張っておくね♪
【ふるさと納税】
 あれー?ちゃんとサーバーでも設定したのに・・・
これでは常時SSLにはならず、やはり警告対象になるんですね。
よく見るとメッセージは微妙な言い回し。
「このサイトへの接続は完全には保護されていません。」
ちょっとは保護されてるよ、的なニュアンスですよね。
あれー?ちゃんとサーバーでも設定したのに・・・
これでは常時SSLにはならず、やはり警告対象になるんですね。
よく見るとメッセージは微妙な言い回し。
「このサイトへの接続は完全には保護されていません。」
ちょっとは保護されてるよ、的なニュアンスですよね。
 この内部リンクが、http:のままだったのです。
そこで、この原因であるリンクを修正します。
※WP(ワードプレス)などでもSSL化したらチェックする必要があります。
そして修正後にチェックしてみると、ちゃんと鍵マークになりました。
この内部リンクが、http:のままだったのです。
そこで、この原因であるリンクを修正します。
※WP(ワードプレス)などでもSSL化したらチェックする必要があります。
そして修正後にチェックしてみると、ちゃんと鍵マークになりました。
 これで常時SSL化ができました。
なので、外部参照の画像やjavaやCSSの場合です。
これで常時SSL化ができました。
なので、外部参照の画像やjavaやCSSの場合です。