マイクロソフトクラリティ
マイクロソフトクラリティは、無料で利用できるヒートマップサービスです。
ページのどこに価値や問題があるのか?を検証できます。
ヒートマップツールも高機能なのがありますが、一般的なサイトならクラリティで十分でしょう。
ヒートマップをスーパーマーケットで例えるならば、棚の前でのお客さんの行動をチェックできる。 棚をどこまで見たか、どの商品を見たか、どのくらいの時間を見たか手に取ったか、購入したかという感じですね。
見てもらいたい商品は見てくれたか。POPに気づいてくれたか。欲しいと思ってもらえたか、などなど実際の購買行動に近い動きをチェックできます。またページごとの分析なので、LP(ランディングページ)の分析には必須のツールと言えるでしょう。
今回は「oji-kitsune.tokyo」という私のサイトの1つの実数で紹介します。
※大晦日の地域イベントで、案内ページを公開していました。
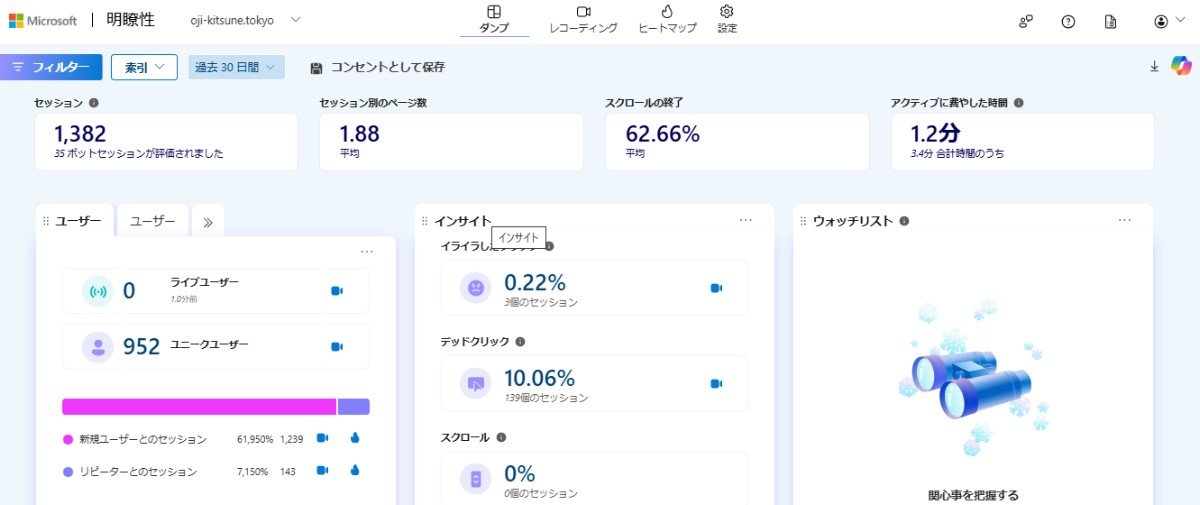
ダッシュボード
まずサイトのトップページでは、アクセス解析のようなざっくりとしたデータをチェックすることができます。最初はページごと、ユーザーごとにチェックできて驚きますが、数が増えてくると1つ1つのチェックは時間がかかりすぎるので、このようにまとまったデータを見ます。

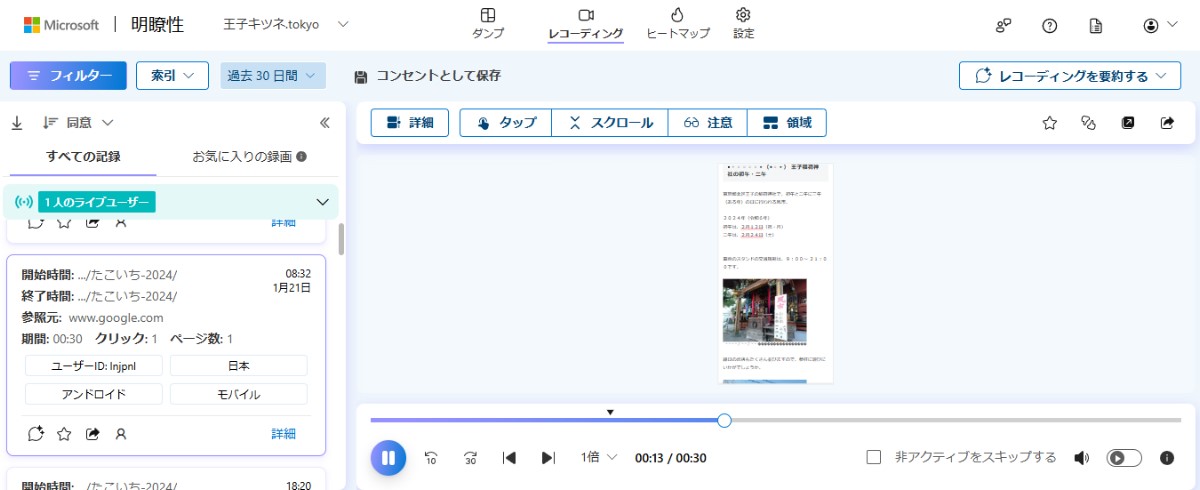
レコーディング&ヒートマップ
ユーザーの行動をそのまま録画して、チェックすることができるのがレコーディングです。スクロールやクリックなどを、そのまんま記録するのでリアルにチェックすることができます。録画の中から、クリック、スクロールなどが行われたタイミングを確認することができます。

クリック
ページのどこをクリックされたか、触られたかがわかります。触られたというのは、文章を読むときに指で押さえながら読んだりする場合がありますよね。 また、スマホをスクロールする場合に、右側を指でスライドさせる場合も指のタッチが記録されます。同じタッチでも意味が違うので注意が必要です。
今回の場合、右上の日の丸は翻訳アプリで、追尾するので常に画面左上に表示されています。この場合、クリックされたタイミングがわかりません。翻訳ならば別にいいのですが、これがランディングページの場合、クリックを誘導できたコンテンツの部分は何なのか?がわかりません。しかしLPの場合は機会を逃さないためには追尾は有効なので、どちらにするかは考え方しだいですね。

スクロール
スクロールはページのどこまでが見られたか?です。 自分が他のページを見る場合を考えればわかるでしょうが、興味がない部分はスクロールで飛ばしますし、欲しい情報がないなと思えばページを離れるでしょう。そのタイミングのや場所をチェックできます。
ページの上部で離脱が多ければ、集客方法とのミスマッチ、集客プランに問題がある、つかみが弱い、理解されていない、わかりにくいなど、ここには情報がないな、と思われていると考えて良いでしょう。
理想はページの最後まで見てもらうことですので、ページで価値のある内容を提供できているかどうかをチェックしましょう。

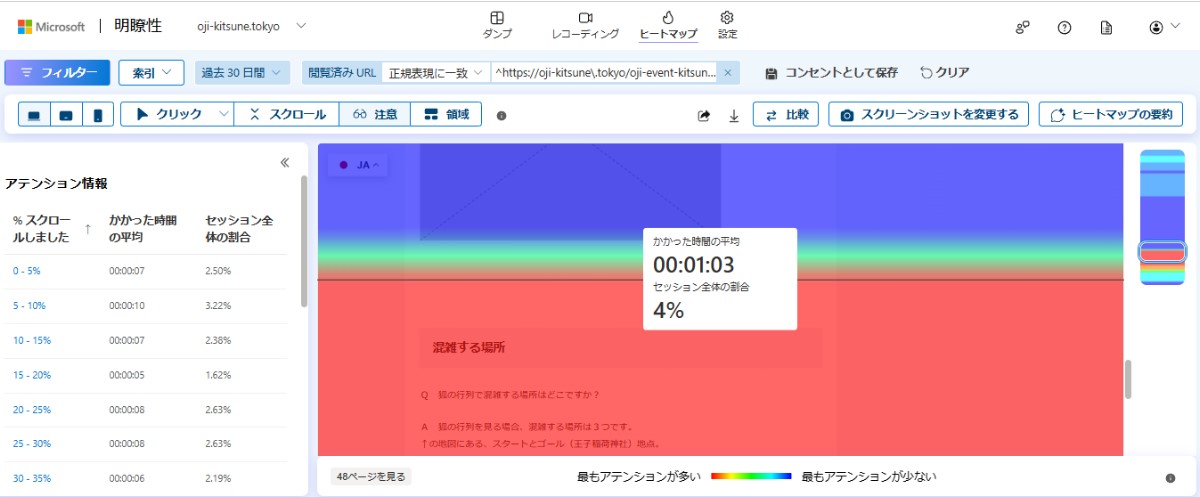
注意
「注意」は、ページ内の反応がある部分をチェックできます。 見ている時間が長い、クリックされているなどのデータから重要だと思われる部分に色づけされています。
こちらはPCのデータの方がわかりやすいので、PCでの閲覧データです。右の縦長がページの全体図。もっとも反応があったのは、赤い部分です。この場合、ユーザーの知りたいことが画面の下部にあったことを示しています。
これは訪問者にとって、知りたい情報が下にあることになるので改善の候補ですね。
ちなみに内容は、「混雑する場所」なので、混雑する場所を知りたがったと仮説が立ちます。

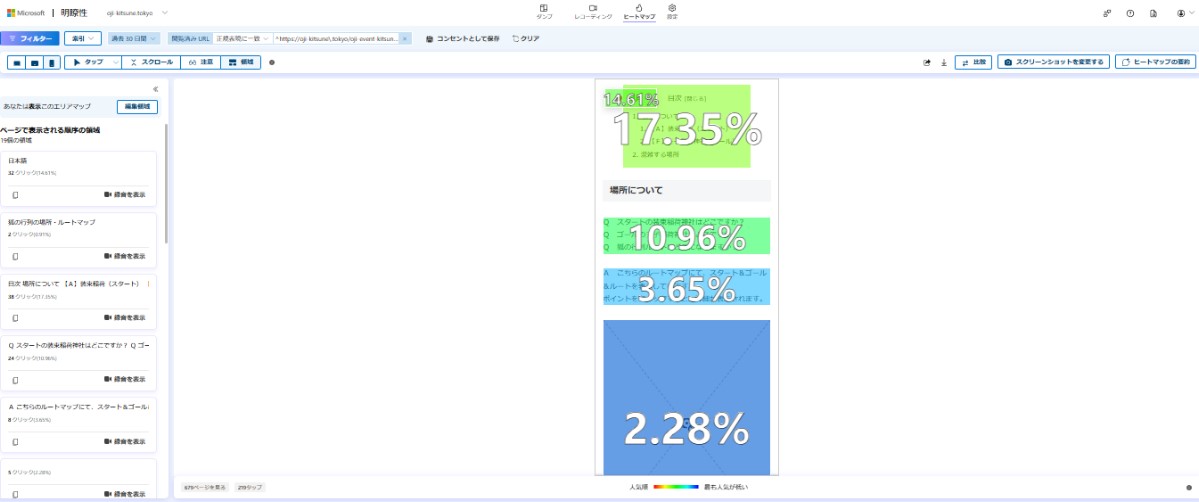
領域
「領域」は、ページのブロックごとの反応をチェックできます。 ランディングページでも、コンテンツはブロックになっています。 AIDMAの法則であればA・I・D・M・Aというブロックになっていて、それぞれの反応率がわかります。
当然、反応が高い領域は良いと判断でき、低い領域は改善の候補になります。 理想を言えば、パーツの最後にCTAボタンがあるとコンテンツの質とコンバージョンとの関係もチェックできます。

AIによるヒートマップの分析情報
最近はAIによる分析というのもできます。
スタート地点に興味を持っているだの、混雑する場所を目立たせろだのは当たっていますね。もっともこの場合、ページ名やコンテンツを整理しておく必要がありますけどね。
でも、プライバシーポリシーへのリンクが多いため目立たせた方が良い、というのは行動は正解であっても訪問者の意図はわからないでしょう。人間が必要とされるのは、ここから先の顧客理解でしょうね。
ユーザーの動作
プライバシーポリシーに多くのクリックを行いました。
タブレットユーザーは、気まずい場所に最初と最後のクリックを集中
モバイルユーザーは、【A】装束稲荷(スタート)に最も多くの最初と最後のクリックを行いました。
キーの取得
プライバシーポリシーページへのアクセスが高いため、デスクトップサイトでこのリンクを目立たせることができます。
混雑する場所についての情報がタブレットユーザーに人気があるため、このセクションを強調表示することが有益です。
モバイルサイトでは、訪問者がイベント開始地点に関心を持っているため【A】装束稲荷(スタート)
備考:動画スクリプト
語り手: マイクロソフトのクラリティって知ってる? 無料でヒートマップが取れるんだよね。
助手: へー、でもヒートマップって何に使うの?
語り手: スーパーで例えると、お客さんがどの商品を見て、 どのくらい見てたか、買ったかまでわかるような感じかな。
助手: なるほど! Webサイトでいうと、どこを見てどこをクリックしたかってことね。
語り手: そう! 特にランディングページの分析には必須のツールなんだ。 ユーザーの行動を録画して後から確認もできるし。
助手: へー! でもそんなに詳しく見れて大丈夫なの? なんかプライバシー的に。
語り手: そこは安心して。 個人を特定できる情報は取得してないから。 あくまで行動パターンの分析だけ。
助手: なるほど。 具体的にはどんなことがわかるの?
語り手: 例えばページのどこまでスクロールしたか、どこで離脱したか。 上部で離脱が多いと、コンテンツに問題があるかもしれないってわかるんだ。
助手: それ超便利じゃん! AIも使えるの?
語り手: うん、最近はAIによる分析機能もついてる。 でも、そこから先の顧客理解は人間がちゃんと考える必要があるかな。
助手: なるほど。 データは取れても、その解釈は人間がしっかりやらないとダメってことだね。
語り手: そういうこと。 みなさんは自分のサイトの改善に、どんなツールを使ってますか?
●構造化データ●