WEB化
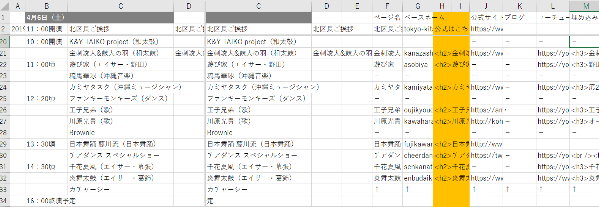
今回の題材は、【「北区さくらSA*KASOまつり」】です。 私の地元です。 東京都北区王子にある飛鳥山公園のお花見イベントですね。 このページに当日の予定が書いてありますが、WEB化されていません。 紙ベースのパンフレットはあれども、ネットには不向きだということがわかるでしょう。 具体的にはスケジュールの「北区長ご挨拶」などの文字が、文字コードの問題で検索にひっかかりません。 つまり、区長の話を聞きたいなと思って「北区長ご挨拶」と検索した人に巡り会うことができないのです。 もっとも挨拶を聞きたい人は冗談としても、ステージに出演する人たちでは検索はあり得ますよね。 逆に無名であっても、こういうイベントから知ってもらうきっかけになるわけです。 でも検索に載らないのでそのチャンスがない。これは大きな損失です。 でもWEB化をすることで、今は誰でも持っているスマホからも出会うチャンスが生まれるわけですね。 でもこれ、今まではふつうでなんら問題はありません。 あくまでスマホ全盛の時代になったので、相対的にやることが増えてしまうんですね。WEB化サンプル
そこで作ったのが、【こちらの北区さくらまつりサイト】です。 どうせイベントをやるなら、多くの人に来て欲しい。 これなくても知らせたい、あとから知っても次は来て欲しい。 また、出演者にも1度の出演でもメリットがストック化されるようにしたいと思います。 出演したグループ、出店したお店、イベント後にも価値を出したい。 そんなことを考えながらも、最初なのでまずは最低限のサイトにします。 まずは無料でできるSSL化。 そしてスマホ化。 ここまではシステムですね。 そしてスケジュールのデータ化。 本部にお願いしてテキストデータをいただきました。が、ほんと書いてあるテキストしかないので、補足情報を1つ1つ検索してつくります。 まずはスケジュールがWEB化されるだけで、スマホで読み込んでもらえます。
今までなら紙のパンフレットを配布して、終わったらゴミ。これはもったいないです。
そうではなくて手元にゲットしてもらって、WEBで接点を保ちたい。
欲を言えばそんな企画も盛り込みたいのですが、最初はとにかく最低限。
まずはスケジュールがWEB化されるだけで、スマホで読み込んでもらえます。
今までなら紙のパンフレットを配布して、終わったらゴミ。これはもったいないです。
そうではなくて手元にゲットしてもらって、WEBで接点を保ちたい。
欲を言えばそんな企画も盛り込みたいのですが、最初はとにかく最低限。
スケジュールチェック
ステージのスケジュールには、公式サイトやユーチューブ動画に決定。 これから来る人には、楽しそうだから行ってみようと思ってもらうため。 当日来た人も、こんなのやるならもうちょっと見ようかな。または明日もこようかな、と思ってもらうため。 たとえば 【はらかなこ(歌)】とあっても、ちょっと知らない人にはそそりませんよね。 私も知らないし(爆) でもユーチューブをみたら、テレビのエンディングテーマとかやってるってすごいじゃないですか。
この人は特別としても、そんなピアニストの演奏なら見てみたいなと思う人も少なくないでしょう。 早く来るかもしれないし、帰るつもりの人も残るかもしれません。
でも紙のパンフレットだけでは、このような重要な情報がわからないわけですね。
そこでSNSの埋め込み機能を使って、出演者ページをみるとステージをイメージしやすく、知らない人でもちょっと見てみたいな、と思ってもらいやすくなるはずです。
【はらかなこ】
ページの最後からは公式サイトへのリンク。
これでギャラが安い(知らないけど)イベントでも、出演者は十分なアピールもできるということですね。
ちなみにWEBサイトのグラフィックはデフォルトのまま。
ピンクの春っぽいテンプレートを選んだけ。
見栄えのデザインよりも、必要なコンテンツを重視する。
それが紙のデザインとWEBデザインの決定的な違いかもしれませんね。
イベントの案内をする際は、これだけで見る人も便利になり、出演者もメリットが大きくなりますよ。