Googleの無料アクセス解析
GA4(Googleアナリティクス4)は、無料で利用できるGoogle提供のアクセス解析です。
サイト内での人はどのような行動をとっているのか?をチェックできます。
使い倒すと私も分からないような機能がいっぱいあるので、ざっくりと。
このページの対象者は初心者。 ホームページを作ってアクセス解析くらいは入れた。しかしデータを見てもアクセス数くらいしか分からない。という人たちです。
アクセス解析でアクセス数が分かったところで、多い少ないくらいの感想しか出てきませんよね。それでは改善策も次のアイデアの根拠にもなりません。先月アクセスが2000だったけど、今月は1000だった。だけでは雑すぎますよね。アクセスが減少した理由がわかりませんので、対策もできません。
検索エンジンの評価に大きく影響を受けるアクセス数ではなく、サイト内の人の行動をチェックすることで、情報提供や購入、問い合わせrなど最適な体験を提供することができます。
ヒートマップが売り場の棚を見る感じならば、今回のGA4(アクセス解析)では店内でのお客さんの行動、どの売り場をまわったかをチェックします。
例えばサイトがデパートならば、イベントを行う催事場は上の階ですよね。終わったらエスカレーターで売り場を見ていってもらうためですね。シャワー効果というものです。
コンビニでも人気(ひとけ)を作るために、雑誌は窓際で立ち読みを歓迎。利用者が多いドリンクは店内の奥に配置しているのも同じ理由です。
これら店舗ならば、物理的に置く場所で人の行動を誘導することができます。でもWEBの場合はリンクだったりURL直接の移動ができてしまいます。このため、ちゃんとこちらの意図しているとおりにページを見てくれているか?ということを確認する必要があるわけです。
GA4の実例
小規模サイトですが、管理サイトの1つ。oji-kitsune.tokyo のデータで紹介します。
このサイトはコンバージョン設定もない、ただの情報提供サイト。
アクセス解析を活用していなかった場合、データや見るべきポイントは近いでしょう。
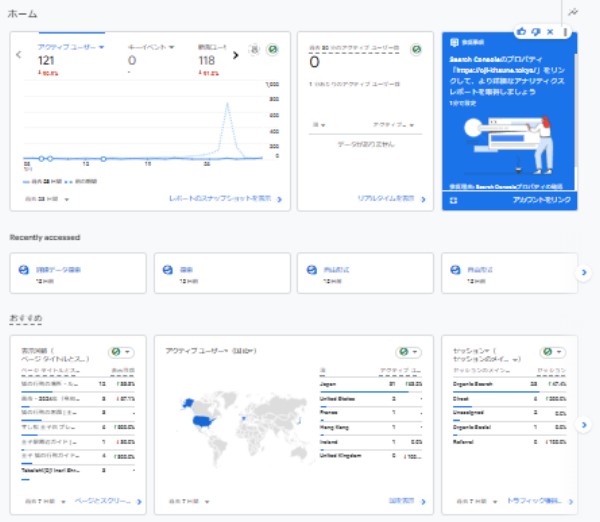
ホーム
最初に表示されるホーム画面は、全体のデータを一覧で表示できます。

レポートのスナップショット

スナップショットでは、ユーザーを見ています。期間を指定し、トータルユーザー数と新規のユーザー数です。いわゆるアクセス数のユニークユーザー数。新規の逆でリピート数のチェックになります。
メディアサイトであれば、リピート数が重要でしょう。でもトラブル解決系である、緊急のLPなどの場合は、ほぼ新規になるはずです。例としてトイレ故障のランディングページとか。
つまり、サービスや商材によってどこをチェックするのか?が大きく変わります。
そして、アクティブ ユーザーあたりの平均エンゲージメント時間。ページを見ている時間です。時間が長いほど、よく読まれているページ。内容が充実しているページとも言えます。
しかしただ内容がよく分からなくて読むのに苦労をしているだけかもしれません。 そもそもコンテンツの量によって時間は大きく変わるので、他との比較ではなく自サイトの経過をチェックしす。
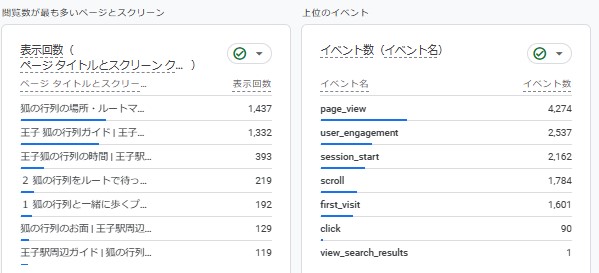
ページ タイトルとスクリーン

ページ タイトルとスクリーンでは、見られているページを確認します。 見て欲しいページがしっかりと見られているかどうかのチェックです。 意図していないページがよく見られているなら需要があるテーマと言うことなので、コンテンツを充実させるために利用します。
例えば商品の質がよく少し高めの商品なのに、料金ページばかり見られている場合。
商品の良さを伝えるページを見られるようにする、などの対策が考えられますね。
メディアサイトの場合であれば、需要があってライバルが少ないので検索上位にでている、などが考えられます。検索されているキーワードから、自社の商品やサービスを紹介する工夫をしたほうが良いでしょう。
イベント
イベントはページで発生した行動をイベントとしてカウントしています。重要なイベントは、キーイベントとして設定することができます。
例えば申し込み完了ならば、完了ページの表示をイベントとする。このイベントをキーイベントにしておけば、申し込み完了という重要なイベントをチェックできます。
デフォルトでは、page_view(ページが見られた数)、scroll(ページの90%までスクロールされると記録)、user_engagement(10 秒以上続いたり、キーイベント発生など積極的な行動などで記録)、click(クリックタップ)などが登録されています。
こう思うはずです。何が重要なイベント、キーイベントなのか?と。 これは逆で、アクセス解析で何をチェックしたいのか?ということが重要なのです。むむむ・・・
要するに、ホームページできました!アクセス解析を設定しました!という、作って終わりだとそもそものWEBデザイン(計画)がありません。計画がないのでチェックする項目も決まらないのですね。
趣味のブログならpage_viewが多ければ良い!がキーイベントになるかもしれませんね。 ビジネスならコンバージョンがキーイベントになるでしょう。
経路データ探索

探索の経路データは、サイト内のページの移動をチェックすることができます。
探索には、コホートデータ(属性ごとにトチェック)、ファネルデータ(コンバージョンまでのチェック)などがあります。これも何を知りたいのか?というのがなければ、意味がありません。
でも経路データは単純に、ページの移動をチェックできるので、とりあえずGA4を設置してみたという人にとっては、わかりやすいでしょう。
このページを見た後に、このページを見ているんだ。こういう移動の経過がわかるのか。だったら・・・ と、次に計画をしっかり作るための認識づくりのような感じですね。
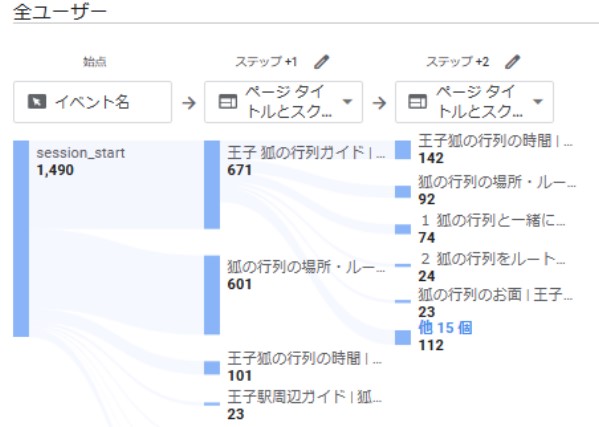
今回の例だと年末のイベントで、キーイベント(コンバージョン)もなし。1つ案内板にQRコードから「ガイドトップ」への誘導で、次に見られているのは「時間」でその次が「ルート」です。なので次回は時間やルートを案内板に足そうかな?と考えたりします。
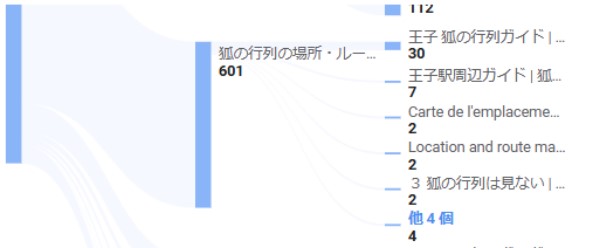
もう1つはネット検索からの誘導です。キーワードは「王子狐の行列 ルート」です。
こちらの場合、「ガイド(トップページ)」がトップであるものの、30ととても少ない。これをどう考えるか? がWEBでは問われるわけですね。

私はこう考えました。このサイトはイベントの公式サイトではない。時間や場所などの基本情報はほかに検索などで分かっている。公式には情報がないルートがわかればOKだった。と。
あくまで仮説でしかないのですが、データを元に考えることが最重要なのです。改善してデータを見て検証をする。これを繰り返していくことが大切です。
ホームページを作るなんてのは、もう学生でもAIでもできる時代です。そのような作業ではなく、データを元にした次の1手を考えることがWEB屋の仕事と言えるでしょう。
まとめ
かなりざっくりと、かなり限定された機能だけを説明しましたが、それなりに長文になってしまいました。このくらいGA4というアクセス解析で取得できるデータは豊富です。
でも大切なのは、データを取得することが目的ではありません。
データをもとに改善し続けることによって、WEBの効果を高めていくことが大切です。
WEBではネット広告を配信するのがセオリーですが、ウェブサイトの評価が上がれば自然検索からのアクセスが見込めます。
全力でSEO(検索エンジン対策)をしないまでも、広告費の削減にもつながります。GA4で改善を心がけて損はないでしょう。
GA4
https://marketingplatform.google.com/about/analytics
[GA4] Google アナリティクス 4 アカウントのトレーニング ガイドとサポート
https://support.google.com/analytics/answer/
備考:動画スクリプト
語り手: GA4って最近よく聞くけど、どんなものなの? 初心者でも使えるの?
助手: 超便利だよ! Googleが無料で提供してるアクセス解析ツールなんだ。 サイトの訪問者がどんな行動してるか分かるんだよ。
語り手: へー! でもアクセス数とか見ても、多いか少ないかくらいしか分からなくない?
助手: そうそう。 だからGA4では、実店舗で例えるとお客さんの店内での動きを追跡できるんだ。 例えばデパートだと、催事場を上の階に置いて下に降りてきてもらうでしょ?
語り手: なるほど! WEBサイトでもそういう動線を作りたいってことね。
助手: その通り! 特に重要なのが「エンゲージメント時間」。 ページをどれくらい見てるかが分かるんだ。
語り手: 長く見られてるページは内容が充実してるってこと?
助手: 必ずしもそうとは限らないんだ。 むしろ分かりにくくて読むのに時間がかかってる可能性もある。
語り手: なるほど…。 他にはどんな機能があるの?
助手: 「イベント」って機能があって、ユーザーの具体的な行動を追跡できるんだ。 申し込み完了とかスクロールとかクリックとか。
語り手: へー! でも何をチェックしたらいいか分からなそう…
助手: そうなんだよね。 大事なのは、最初にサイトの目的をしっかり決めること。 趣味のブログならPV数でいいけど、ビジネスなら申し込み数とか。
語り手: なるほど! あと経路データっていうのもあるって聞いたんだけど。
助手: そう! それが結構面白くて、ユーザーがどの順番でページを見てるか分かるんだ。 次の改善に活かせる重要な情報だよ。
語り手: へー! じゃあデータを見ながら改善していけばいいんだね。
助手: その通り! ホームページを作るだけなら誰でもできる時代。 データを見て改善し続けることが大切なんだ。
語り手: 広告費も削減できそうだね!
助手: そう! SEO対策も兼ねられるから、GA4の活用は本当におすすめだよ。
語り手: ちなみに、皆さんはGA4でどんなデータをチェックしてますか? コメント欄で教えてください!